반응형
Vue.js 프로젝트 시작하기
Vue.js 란
사용자 인터페이스르 만들기 위한 프레임워크
시작
npm install -g @vue/cliCLI 설치
프로젝트 생성
vue create 프로젝트명

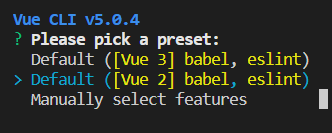
프로젝트를 생성하면 다음과 같이 vue 3를 선택할 것인지 vue 2를 선택할 것인지 창이 나오는데 나는 익숙한 vue 2를 사용하기로 하였다.
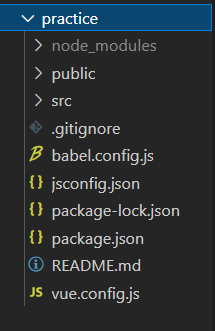
이 다음에는 npm 과 yarn 을 선택하는 창도 나오는데 선택 후에 프로젝트가 생성된 것을 확인할 수 있다

실행코드
npm run serve실행 전에 'cd 프로젝트명'를 입력해서 프로젝트 안으로 접근 한 후 터미널 창에 실행코드를 입력한다

터미널 창에 npm run serve를 입력하면 다음과 같이 기본적인 vue.js 뷰를 확인할 수 있다
프론트엔드 개발을 위한 프레임워크로 vue를 많이 사용했지만 최근 유니티를 공부하다가 돌아오니 프로젝트 만들고 실행하는 법을 까먹어버리는 바람에 짧게 정리할 겸 써본 게시글
vue 실행 과 관련된 키워드를 검색해보면
npm start
npm run dev이 코드를 작성해서 실행하는 글들이 많이 나오는데 내가 실행이라는 키워드를 잘못 이해한 것인지 서버가 실행되지 않았다.
vue.js 서버 실행 코드가 기억 안나서 생각보다 많은 시간을 버린 자의 글...
반응형
'study' 카테고리의 다른 글
| [Vue.js] Vue2 에서 라우터 문제가 있을 때 (0) | 2022.05.01 |
|---|---|
| [HTML/CSS] div 위에 div 겹치기 (0) | 2022.04.29 |
| [JavaScript]Parsing error : Invalid shorthand property initializer 오류해결 (0) | 2022.04.28 |
| [python] UDP 클라이언트와 서버통신 (0) | 2022.04.04 |
| [React] UseRef, UseEffect 를 사용해 webcam video 웹에 띄우기 (0) | 2022.03.30 |