시맨틱 태그란
Semantic elements = elements with a meaning
-W3schools
시맨틱 태그는 의미를 가지는 태그를 의미한다.
HTML5에서 처음 등장하는 개념이다.

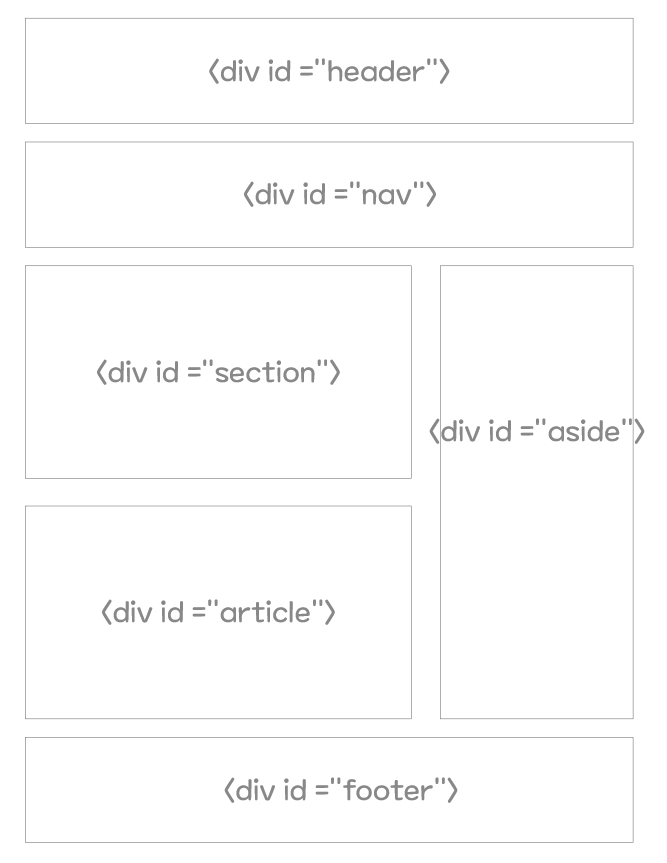
다음과 같이 HTML에서 웹 페이지의 다른 부분들을 의미를 가지고 정의할 수 있다.

의미가 없는 <div> ,<span>, <p> 등으로 만들면 태그 이름만으로는 어떤 기능을 하는지 알 수 없지만 시멘틱 태그를 사용하면 내용을 알기 쉽게 정의할 수 있다.
종류
<article>
<aside>
<details>
<figure>
<figcaption>
<footer>
<header>
<main>
<mark>
<nav>
<section>
<summary>
<time>
가 있다
시멘틱 태그를 사용할 때의 장점
1. 검색엔진최적화(SEO)
검색 엔진은 시멘틱 태그를 중요한 키워드로 간주하여 검색시 더 상위에 노출될 수 있다.
2. 시각장애 사용자가 탐색시 용이
시각 장애가 있는 사용자를 위한 화면 판독기가 웹사이트의 콘텐츠를 더 잘 이해할 수 있어 사용자에게 더 나은 경험을 제공할 수 있다.
3. 의미 없는 태그(ex) <div>)를 담색하는 것 보다 쉽다
예를 들면
<div>
<h1>제목</h1>
<div>
내용1
</div>
<div>
내용2
</div>
</div>div > div 를 통한 접근보다는
section > article 을 통한 접근이 훨씬 쉬워진다.
4. 태그 안에 채워질 데이터 유형을 제안할 수 있다
5. 네이밍을 통일할 수 있다
여러 개발자들이 함께 작성을 하다보면 <div id="nav">로도, <div id="navigation">으로도 이름지어질 수도 있어 시멘틱 태그가 아닌 경우 네이밍에서 통일성을 해친다면 시멘틱 태그를 사용해 네이밍을 통일할 수 있다.
section 과 article
section 과 article이 가장 헷갈렸는데
article은 article 독립적으로 독립된 페이지에 보여질 수 있는 구조
section은 연관된 내용들을 묶어서 보여줄 때
section 안에 article이, article 안에 section이 들어갈 수 있는 구조라고 생각한다.
main
main 태그는 콘텐츠 영역을 나타내는 것으로 하나의 메인만이 존재할 수 있다.
footer
페이지 최하단의 저작권, 작성자, 관련 문서등의 내용이 담겨있는 요소
aside
문서의 주요 내용과 간접적으로 연관된 부분으로 사이드바, 콜아웃 박스로 표현한다.
header
소개 및 탐색에 도움을 주는 콘텐츠로 제목, 로고, 검색 폼, 작성자 이름 등의 요소가 포함될 수 있다.
참고 사이트
https://www.w3schools.com/html/html5_semantic_elements.asp
https://www.freecodecamp.org/news/semantic-html5-elements/
https://developer.mozilla.org/ko/docs/Glossary/Semantics
Semantic HTML5 Elements Explained
Semantic HTML elements are those that clearly describe their meaning in a human- and machine-readable way. Elements such as <header>, <footer> and <article> are all considered semantic because they accurately describe the purpose of the element and the typ
www.freecodecamp.org
'study' 카테고리의 다른 글
| SQL | SELECT, 연산자, 조건절, 논리 연산자 (0) | 2022.08.30 |
|---|---|
| RDBMS VS NoSQL (0) | 2022.08.28 |
| [Vue.js] localhost 모바일로 확인하기(와이파이) (0) | 2022.06.09 |
| [Vue.js] 팝업 창 만들기 (0) | 2022.05.02 |
| [Vue.js] Vue2 에서 라우터 문제가 있을 때 (0) | 2022.05.01 |