
| 스파로스 아카데미에서 진행하는중인 Javascript 스터디 정리한 내용! 모던 자바스크립트 Deep Dive를 읽고 맡은 부분을 정리하고 발표하며 진행중이다. 이번주에 내가 맡은 내용은, 타입 변환과 단축 평가, 객체 리터럴, 원시 값과 객체의 비교이다. |
타입 변환과 단축 평가
자바스크립트의 모든 값은 타입을 가진다.
이 때 값의 타입은 개발자의 의도에 따라 다른 타입으로 변환할 수 있다.
| 명시적 타입 변환 (type casting) |
암묵적 타입 변환 (type coercion) |
| 개발자가 의도적으로 값의 타입을 변환하는 것 | 개발자의 의도와 상관없이 자바스크립트 엔진에 의해 타입이 자동 변환 되는 것 |
암묵적 타입 변환
- 개발자의 의도와 상관없이 암묵적으로 타입을 강제 변환한다
문자열 타입으로의 변환
'+' 연산자는 피연산자 중 하나 이상이 문자열이면 '연결'연산자로 동작한다.
문자열 연결 연산자의 피연산자 중에서 문자열 타입이 아닌 피연산자를 문자열 타입으로 암묵적 형변환 한다.
0 + '' // '0'
125 + '' // '125
NaN + '' // 'NaN'
true + '' // 'true'
false + '' // 'false'숫자열 타입으로의 변환
' - ' ' * ' ' / ' 등의 산술 연산자는 평가를 위해 산술 연산자의 피연산자 중에서 숫자 타입이 아닌 피연산자를 숫자 타입으로 암묵적 타입 변환한다.
비교 연산자는 불리언 값을 만든다
'1' > 0 // 숫자형으로 변환되어 true를 반환+ 단항 연산자는 숫자 타입이 아니면 숫자 타입의 값으로 타입 변환한다
+'' // 0
+'0' // 0
+'2' // 2불리언 타입으로의 변환
| Truthy 참으로 평가되는 값 | Falsy 거짓으로 평가되는 값 |
| Falsy가 아닌 모든 값 | false undefined null 0, -0 NaN '' |
명시적 타입 변환
- 개발자의 의도에 따라 명시적으로 타입을 변환한다
- 표준 빌트인 생성자 함수를 new 연산자 없이 호출하는 방법
- 빌트인 메서드를 사용하는 방법
- 암묵적 타입 변환을 이용하는 방법(아마 암묵적 변환을 사용하는 상황 자체가 개발자가 의도적으로 사용하기 때문에 암묵적이 명시적 타입 변환의 한 방법으로 들어가지 않았나,,,하는 마이 띵킹)
문자열 타입으로 변환
1. String 생성자 함수를 new 연산자 없이 호출 -> String(1)
2. Object.prototype.toString 메서드를 사용 -> (1).toString();
3. 문자열 연결 연산자 사용 -> 1 + ''
숫자형 타입으로 변환
1. Number 생성자 함수를 new 연산자 없이 호출하는 방법 -> Number('1')
2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능) -> parseInt('1')
3. + 단항 산술 연산자를 이용하는 방법 -> + '0'
4. * 산술 연산자를 이용하는 방법 -> '1' * 1
불리언 타입으로 변환
1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법 -> Boolean('x')
2. ! 부정 논리 연산라를 두 번 사용하는 방법 -> !!'x'
단축 평가
논리 연산자를 사용해 단축 평가가 가능하다
| 단축 평가 표현식 | 평가 결과 |
| true || anything | true |
| false || anything | anything |
| frue && anything | anything |
| false && anything | false |
const getName = (person) => {
const name = person && person.name;
// 2. 논리 곱은 두 값이 모두 true가 되어야 true를
// 반환하기 때문에 false 로 값이 반환되지 않습니다.
return name || "객체가 아닙니다";
// 3. 그럼 현재 name에는 값이 들어있지 않은 상태입니다
// 논리 곱은 둘 중 하나만 true여도 true로
// 해당 값을 반환합니다. name 이 falsy이므로 false로 인지,
// 뒤의 값이 true인지 확인합니다. 뒤의 값은 "안 빈 문자열"
// 이므로 truthy 값 입니다. 그러므로 해당 값을 반환합니다.
};
let person = "";
// 1. 다음과 같이 person에 빈 문자열이 들어간 경우에
// 1. 혹은 { age: 26 } 과 같이 person.name 이 아닌값이라도
const name = getName(person);
console.log(name);
객체 리터럴
원시 값을 제외한 나머지 자바스크립트를 구성하는 거의 모든 것은 객체이다.(원시 값 제외)
객체의 집합으로 프로그램을 표현하는 것을 객체지향 프로그래밍이라 한다.
객체는 변경 하능한 값이다.

자바스크립트는 클래스 기반 객체지향 언어와는 달리 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
객체 리터럴은...
단순히 {} 중괄호를 이용하여 객체를 만들 수 있다
중괄호 안에 프로퍼티와 메서드를 채워넣기만 하면 된다! 간단!
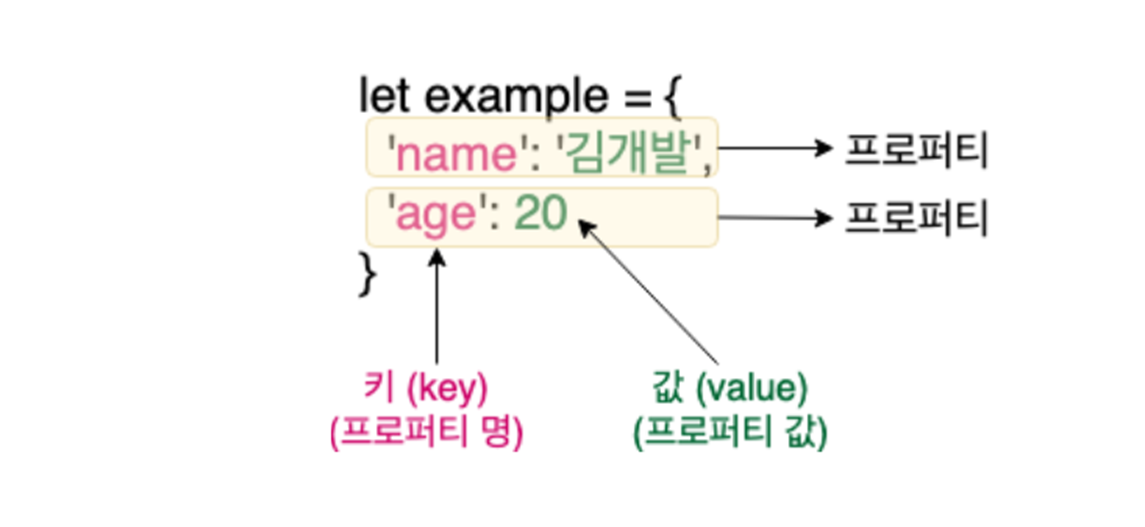
프로퍼티
'키'와 '값'으로 구성된다
접근법
| 마침표 접근법 | 대괄호 표기법 |
| console.log(person.name); | console.log(person['name']) |
대괄호 표기접으로 접근하는 경우 플퍼티 키는 반드시 따옴표로 감싼 문자열이어야 한다.
// 프로퍼티를 수정하는 것은 person이라는 상수 자체를 수정하는
// 행위가 아니기 때문에 수정이 된다
const person = {
name: "박수아",
age: 26
};
// 프로퍼티 추가하기
person.location = "한국";
person["gender"] = "여성";
console.log(person);
// 프로퍼티 수정하기
person.name = "park su ah";
person["age"] = 24;
console.log(person);
// 프로퍼티 삭제하기
// 메모리에서 지워지지는 않는다.
delete person.age;
delete person["name"];
console.log(person);
// 메모리에서도 지우는 방법
person.location = null;
console.log(person);
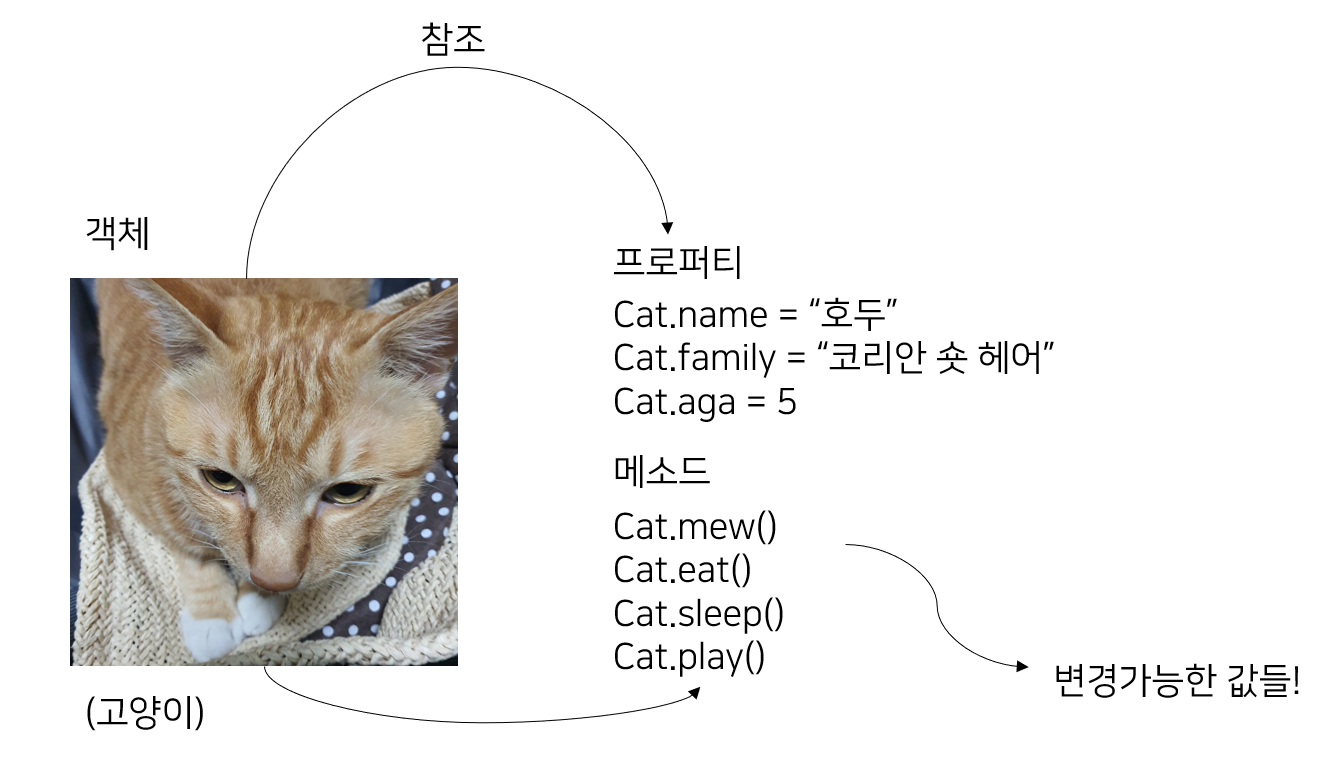
메소드
함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
구분을 위해서 함수는 메소드라고 부른다.
원시 값과 객체의 비교
원시 값
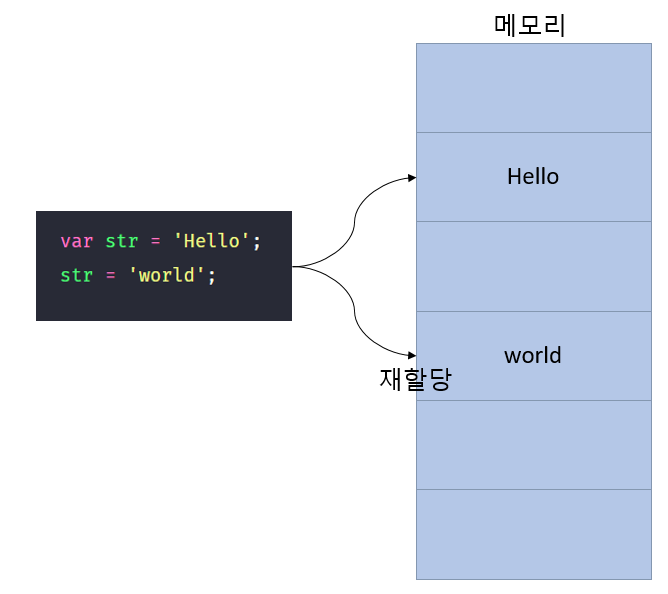
원시 값은 변경 불가능한 값이다. 읽기전용 값이다.
변수 값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 고간의 주소를 변경한다. 이러한 특성을 불변성이라 한다.

객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다 또한 프로퍼티의 값에도 제약이 없다. 따라서 객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다.
변경 가능한 값이다.

객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다.
따라서 메모리를 효율적으로 사용하고 객체를 복사해 생성하는 비용을 절약하기 위해 객체는 변경 가능한 값으로 설계한다.

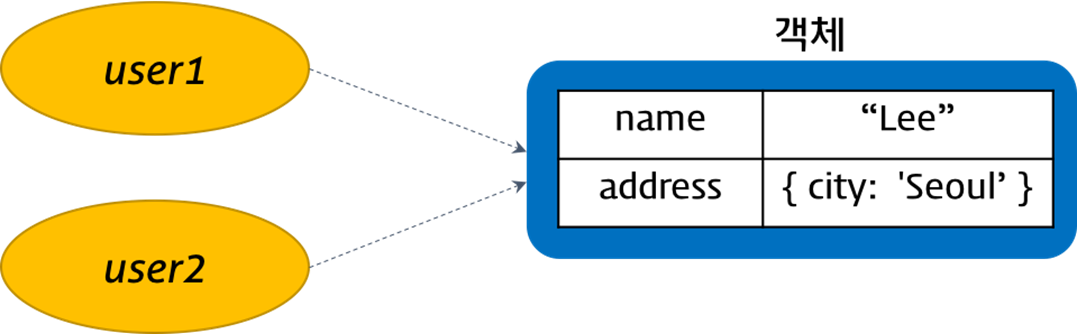
부작용으로 여러 개의 식별자가 하나의 객체를 공유할 수 있다.
const person = {
name : "suah",
age : 26
}
const human = person
console.log(person) // {name:"suah", age:26}
console.log(human) // {name:"suah", age:26}const person = {
name : "suah",
age : 26
}
const human = person
person.name = "park suah"
console.log(person) // {name:"park suah", age:26}
console.log(human) // {name:"park suah", age:26}
다른 내용은 여기서
'study > JavaScript 스터디' 카테고리의 다른 글
| Javascript : DOM (0) | 2022.08.27 |
|---|---|
| Javascript : 생성자 함수에 의한 객체 생성 : 함수와 일급 객체 (0) | 2022.08.21 |