반응형
React에서 CSS 값을 바꾸기 위해 인라인으로 style을 변경하려고 했는데 오류가 생겼다
<div
className={cx('progress-bar')}
role='progressbar'
aria-valuemin={0}
aria-valuemax={100}
style='width:80px'
/>오류

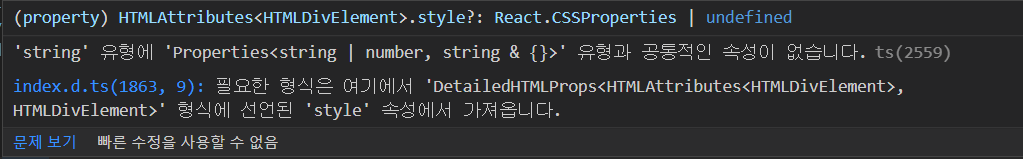
(property) HTMLAttributes<HTMLDivElement>.style?: React.CSSProperties | undefined
'string' 유형에 'Properties<string | number, string & {}>' 유형과 공통적인 속성이 없습니다.ts(2559)index.d.ts(1863, 9): 필요한 형식은 여기에서 'DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement>' 형식에 선언된 'style' 속성에서 가져옵니다.
이런 오류가 뜨면서 inline에서 css가 적용되지 않았다
찾아보니 Typescript를 사용할 때는 inline이 잘 적용되지 않는다고 한다
해결방법
const styles: { [key: string]: React.CSSProperties } = {
container: {
width: 255,
},
};상위에 다음과 같이 style을 선언해두고 아래 코드와 같이
style = {styles.container}
이런식으로 불러서 사용하면 코드에서 에러가 발생하지 않는다.
<div
className={cx('progress-bar')}
role='progressbar'
aria-valuemin={0}
aria-valuemax={100}
style={styles.container}
/> const styles: { [key: string]: React.CSSProperties } = {
container: {
width: 255,
height: 100,
backgroundColor: 'red',
},
};이런식으로 값을 여러개 넣어서 사용할 수도 있다!
반응형
'study' 카테고리의 다른 글
| [React] 화면 슬라이스 구현 carousel (0) | 2022.10.15 |
|---|---|
| [Typescript] <React.SetStateAction<type>> useState의 set함수 타입 (2) | 2022.10.13 |
| SVG 파일 path 값 고정 svg 속성 (0) | 2022.10.11 |
| [오류해결] Empty components are self-closingeslintreact/self-closing-comp (0) | 2022.09.22 |
| SQL | SELECT, 연산자, 조건절, 논리 연산자 (0) | 2022.08.30 |