현재 개인 프로젝트를 하면서 백엔드 서버 구성 없이 프론트엔드만으로 사이트를 구성중이다
사이트 사용자들이 나에게 의견이나 후기? 등을 작성해서 보내줄 수 있도록 이메일 보내기(Contact Us)를 만들려고
백엔드 구성 없이 이메일 보내는 시스템을 만들어보려고 했다
그렇게 선택한 것!
EmailJS
. 백엔드 구성 필요 없음
. 간단
. 템플릿 커스텀 가능
이런저런 이유로 EmailJS를 사용하기로 했다!
EmailJS 사용하기
Send email directly from your code | EmailJS
No server side code required. Add static or dynamic attachments, dynamic parameters, captcha code and more. Start with our free tier!
www.emailjs.com
일단 페이지 접속



EmailJS를 사용하기 위해서는 위 페이지에 들어가서 가입을 해야한다.

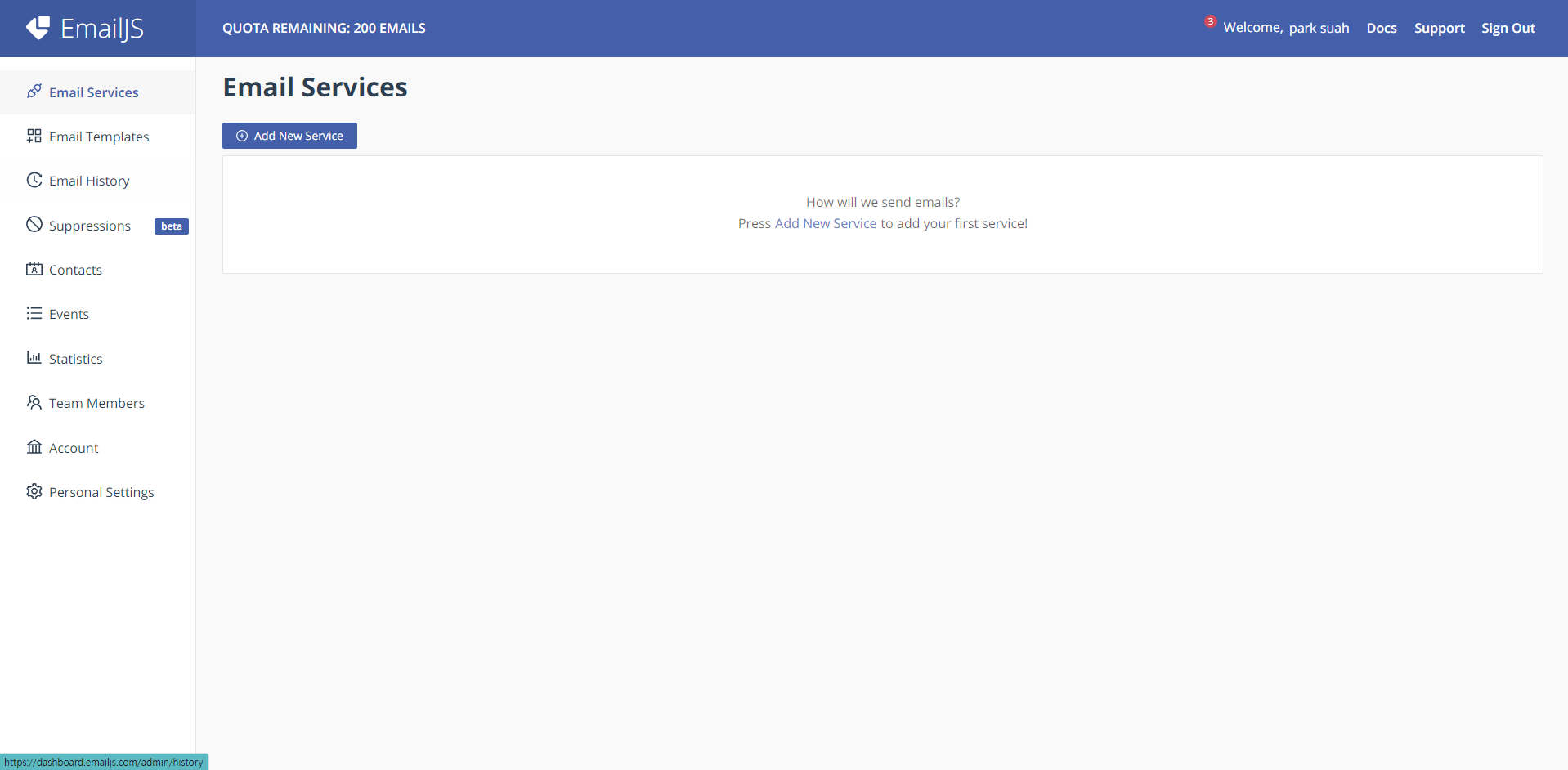
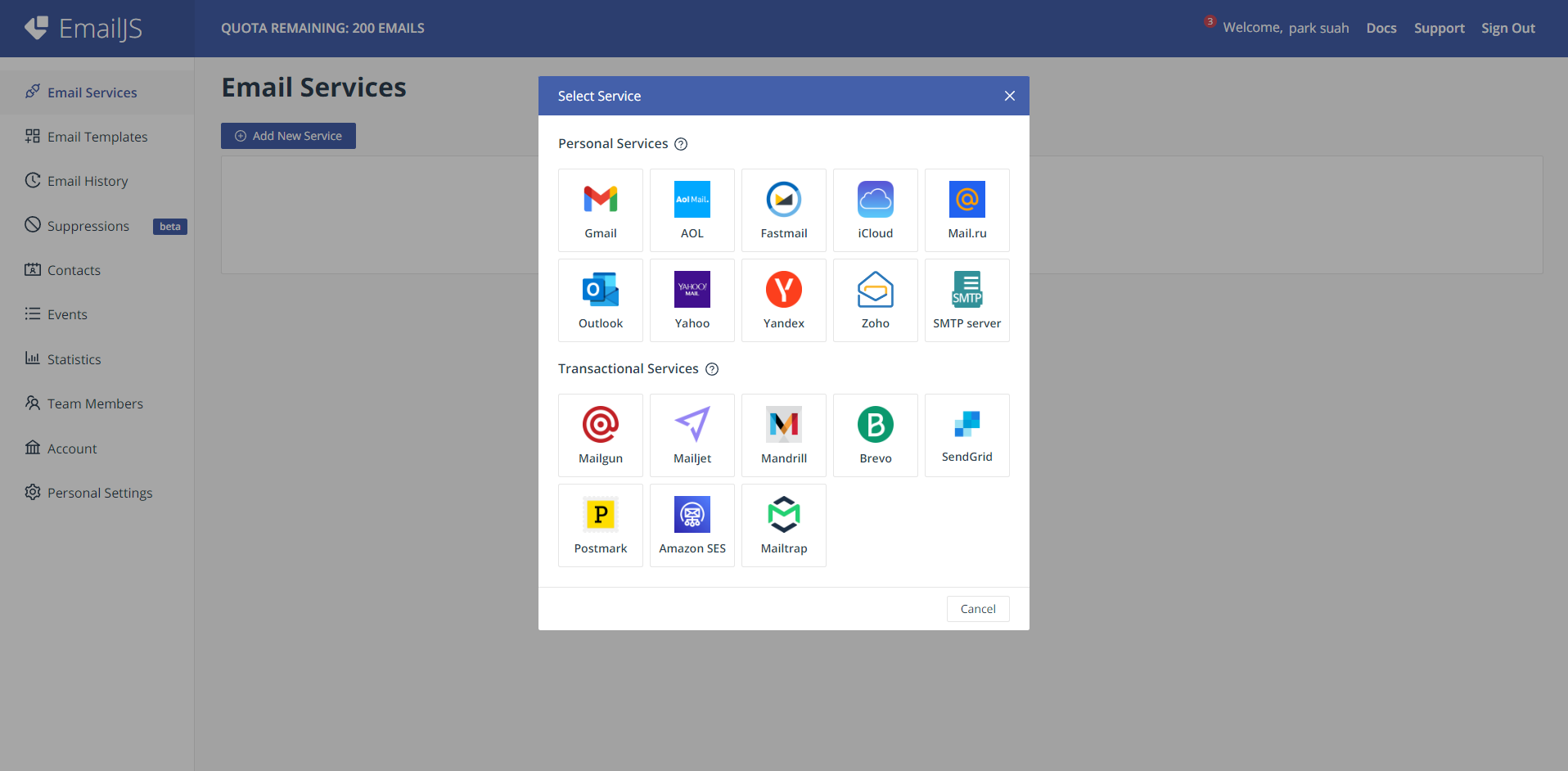
가입하면 이 화면처럼 나오는데 Add New Service를 눌러서 서비스를 추가한다


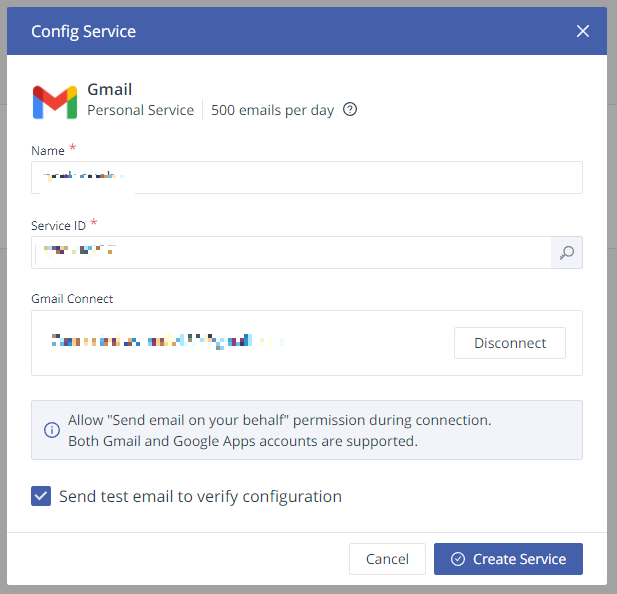
이메일을 연결한다


일단 테스트로 이렇게 커스텀해봤다
위의 Test It 버튼을 누르면 TEST도 가능한데, TEST도 하루 메일 보낼 수 있는 양을 차감한다
...
const [formData, setFormData] = useState({
name : 'name',
message : 'sample'
})
...
const sendEmail = (e) =>{
emailjs.send("service_ID","template_ID",formData,'PUBLICC_KEY')
.then((response) => {
console.log("success",response.status, response.text)
setFormData()
},(error) => {
console.log('FAILED',error)
})
}
...
<form>
<div>
<input type="text" placeholder="이름" name="name" onChange={handleChange}></input>
</div>
<div>
<input type="textarea" placeholder="내용" name="message" onChange={handleChange}></input>
</div>
<button type="submit" onClick={sendEmail}>보내기</button>
</form>
실제 보내기 위해서는 위에서 커스텀 한
{{ name }}
{{ message }}
를 포함한 form을 만들어주고 입력한 값이 보내지도록 한다
메일을 실제로 보내기 위해서는
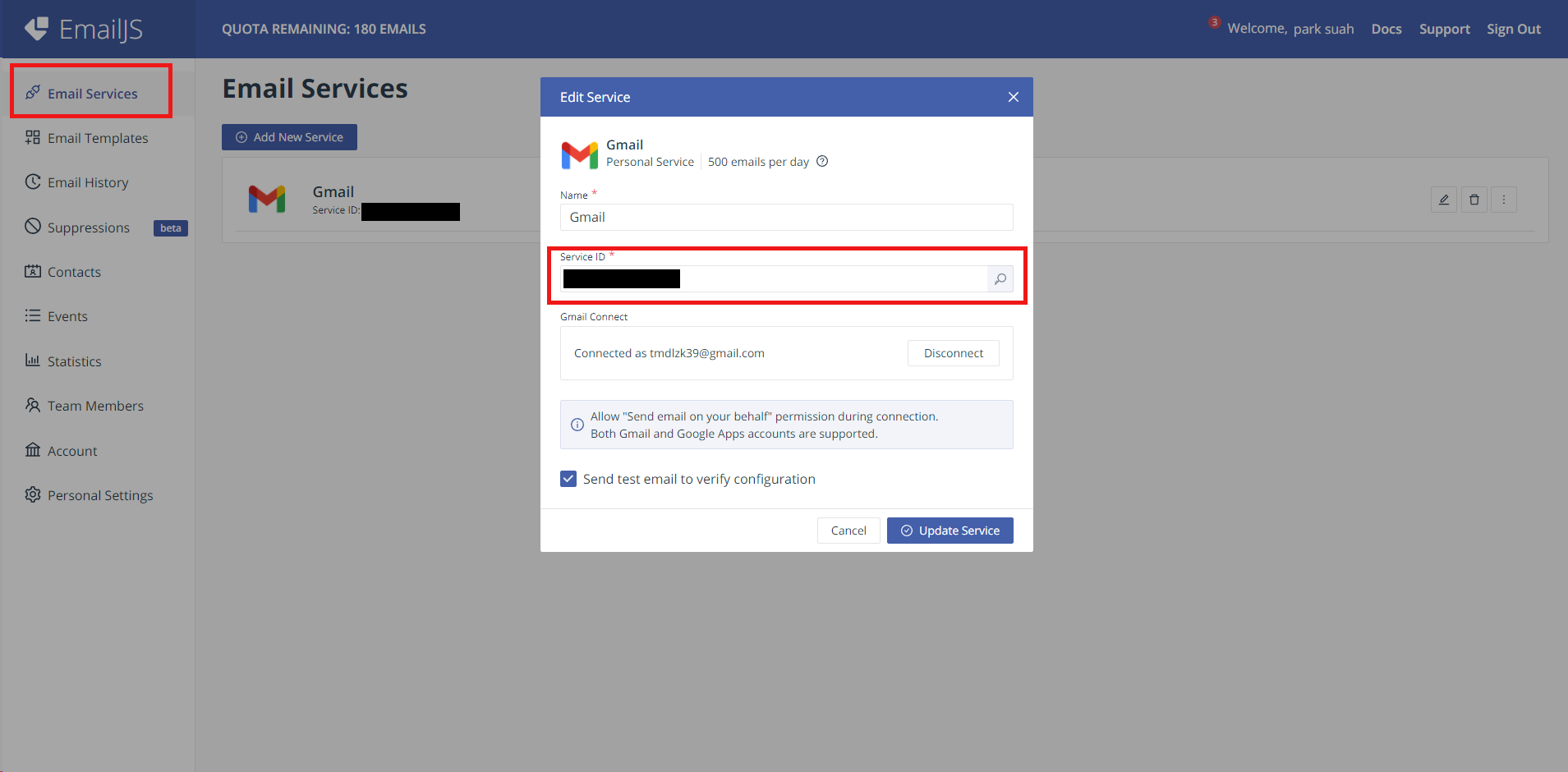
SERVICE ID
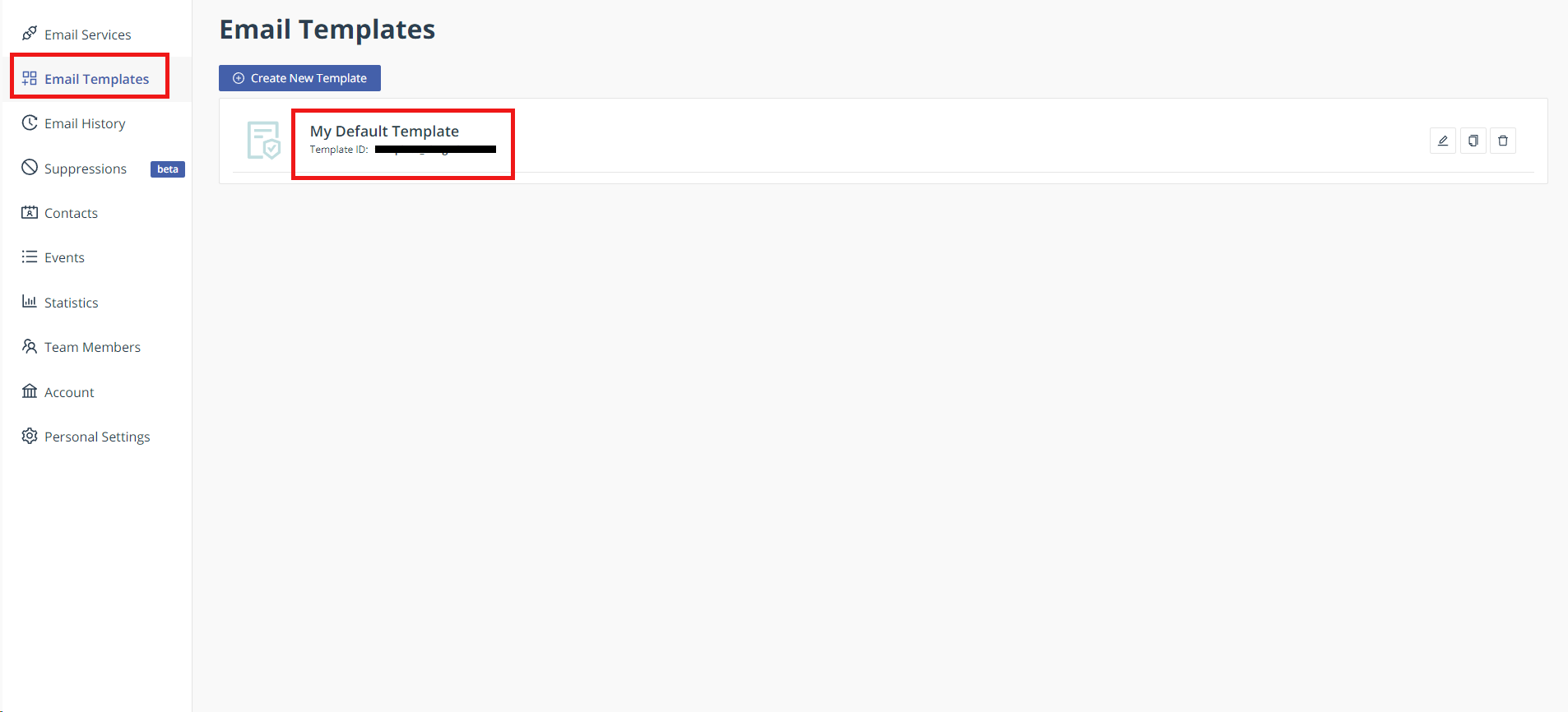
TEMPLATE ID
PUBLIC KEY
가 필요한데 각각 아래 이미지 부분에서 확인할 수 있다
SERVICE ID

TEMPLATE ID

PUBLIC KEY

이렇게 필요한 ID, KEY를 입력하고 sendEmail을 하면 메일이 내가 설정한 폼의 형태로 온다!
무료 버전은 한 달 동안 200 개의 메시지를 수신받을 수 있고,
남은 메일 수는 Account > Subscription Remaining quota 에서 확인 할 수 있다.
사이트 이요자가 나에게 메일을 보낼 수 있는 시스템으로 이용도 가능하지만 특정 행동에 코드를 심어두면
사용자가 특정 페이지를 방문하거나 클릭 혹은 이동 했을 때 나에게 메일이 올 수 있도록 설정하는 것도 가능할 것 같다.
나는 일단 지금 프로젝트에서는 사용자들이 나에게 메일을 보낼 수 있도록 하는 용도로만 사용할 것 같다.
어렵지 않아서 사용해볼만한듯!