반응형
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
Flexbox를 연습하며 개구리를 도와주는 게임으로 코드를 입력해보며 flexbox 속성들을 익힐 수 있다

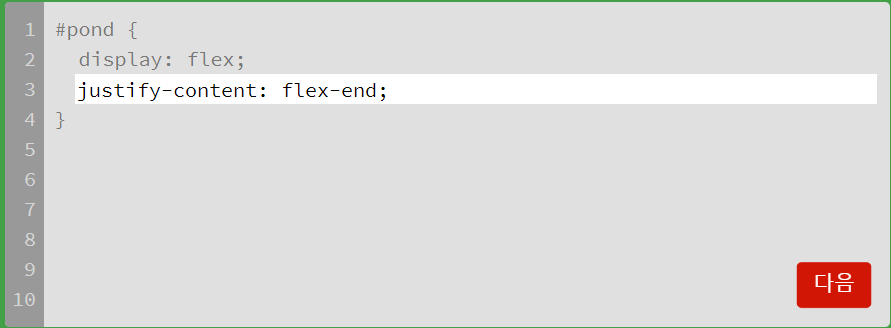
왼쪽에 코드를 직접 입력해주면 된다
해답
1 단계
justify-content: flex-end;2 단계
justify-content: center3 단계
justify-content: space-around4 단계
justify-content: space-between5 단계
align-items: flex-end;6 단계
justify-content: center;
align-items: center;7 단계
align-items: flex-end;
justify-content: space-around;8 단계
flex-direction: row-reverse;9 단계
flex-direction:column;10 단계
flex-direction: row-reverse;
justify-content: flex-end11 단계
flex-direction: column;
justify-content: flex-end;12 단계
flex-direction: column-reverse;
justify-content: space-between13 단계
flex-direction: row-reverse;
justify-content: center;
align-items: flex-end;14 단계
order:1;15 단계
order:-1;16 단계
align-self: flex-end;17 단계
order:1;
align-self: flex-end18 단계
flex-wrap: wrap;19 단계
flex-direction: column;
flex-wrap: wrap20 단계
flex-flow: column wrap21 단계
align-content: flex-start22 단계
align-content: flex-end;23 단계
flex-direction: column-reverse;
align-content: center24 단계
flex-flow: column-reverse wrap-reverse;
justify-content: center;
align-content: space-between;
반응형