반응형
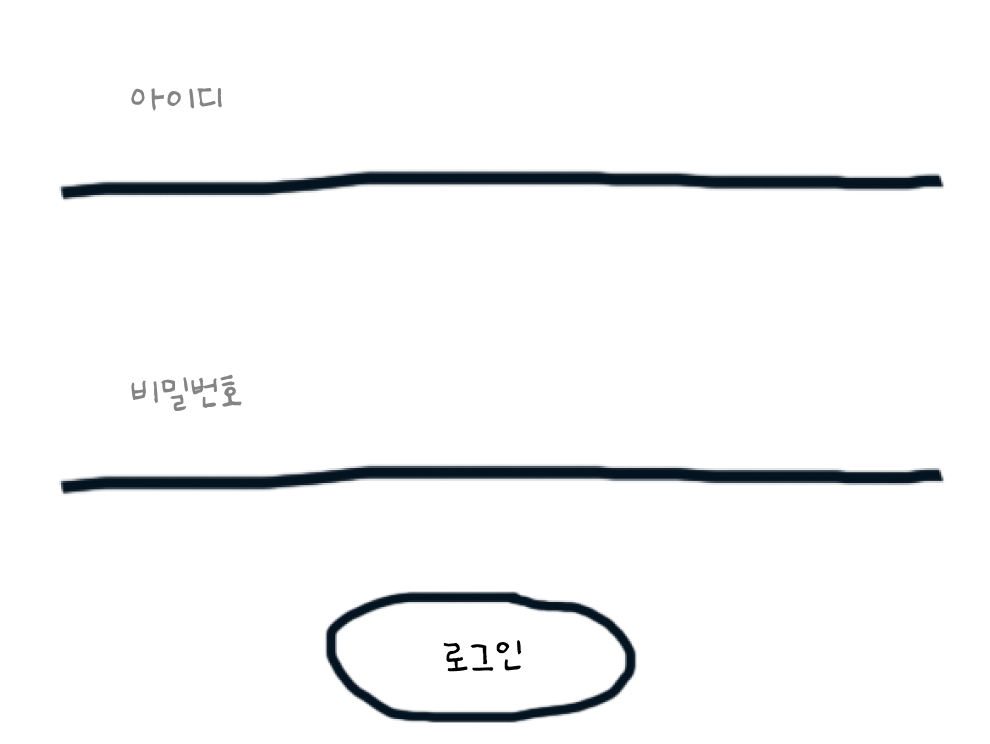
최근 진행중인 사이드 프로젝트의 컨셉은 손글씨 같은 느낌으로 진행중이다.

위와 같은 지글지글한 선을 웹으로 구현하기 위해 선택한 방법은 -> path를 svg화 하여 저장하여 사용하기로 했다(더 좋은 방법이 있다면 댓글 부탁드려요)
문제사항
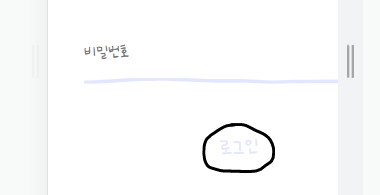
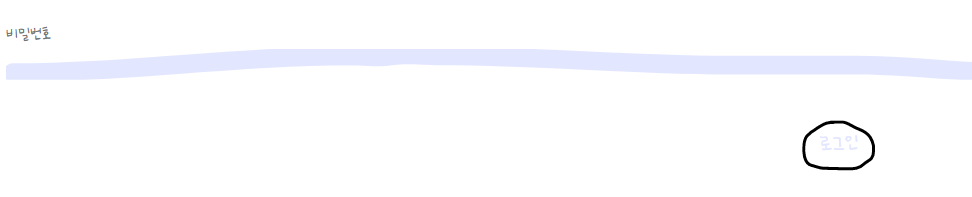
svg 파일을 background img 로 화면에 구현하면서 문제가 생겼는데
반응형으로 제작하다보니 svg path 선이 화면의 넓이에 영향을 받는 것이다


로그인을 감싸고 있는 path와 비밀번호 아래path는 둘 다 피그마에서는 2px로 export 되었지만 화면 넓이를 늘리면 width의 경향을 받아 다음과 같이 path가 굵어진다.
해결방법
해결방법은 매우 간단
해당 svg 파일에 직접 접근해서 path태그에
vector-effect="non-scaling-stroke"
를 직접 넣어주면 path값이 고정이 된다

이 태그 안에 직접 넣어준다
나의 svg 파일에는 다음과 같은 속성들이 들어있다
stroke="#E3E6FF" stroke-width="3" stroke-linecap="round" vector-effect="non-scaling-stroke"
stroke : path 컬러
stroke-width : path의 굵기 (기본적으로 px값인 것 같다. 다른 단위를 넣어줘도 작동한다. 생략하면 px값)
stroke-linecap : path의 끝 부분을 둥글게 해준다
vector-effect = "none-scaling-stroke" : path의 굵기가 고정된다.
해결✨
반응형
'study' 카테고리의 다른 글
| [Typescript] <React.SetStateAction<type>> useState의 set함수 타입 (2) | 2022.10.13 |
|---|---|
| [React + Typescript] line 속성으로 css 작성하기 (0) | 2022.10.12 |
| [오류해결] Empty components are self-closingeslintreact/self-closing-comp (0) | 2022.09.22 |
| SQL | SELECT, 연산자, 조건절, 논리 연산자 (0) | 2022.08.30 |
| RDBMS VS NoSQL (0) | 2022.08.28 |