1. 2차원 리스트

2차원 리스트는 1차원리스트를 묶어놓은 list로 세로길이와 가로기링를 필요로 한다.
2. 2차원 리스트 만들기
- 리스트의 행 과 열 M, N을 받아오는 경우
N, M = map(int, input().split())
arr = [list(map(int, input().split())) for _ in range(N)]
print(arr)input 값이 아래와 같은 경우 N = 2, M = 3이 할당된다 (N의 값은 생략 해도 된다)
# input 값
# 2 3
# 1 2 3
# 4 5 6
# 출력 값
[[1, 2, 3], [4, 5, 6]]- 비어있는 리스트 만들기
arr = [[0] * M for _ in range(N)]0의 값을 가지고 있는 M*N 크기의 2차원 리스트 만들기
아래의 방법으로도 가능하다
arr = [[0]*M]*N하지만 이 방법으로 2차원 리스트를 만들면 값을 얉은 복사로 불러오기 때문에 값에 접근하면 문제가 생길 수 있다
arr = [[0]*M]*N
arr[0][1] = 1
print(arr)
# 출력값
#[[0, 1, 0], [0, 1, 0]]arr[0][1]의 값을 변경해주었는데 해당 값을 참조하는 arr[1][1]의 값도 1로 바뀐다.
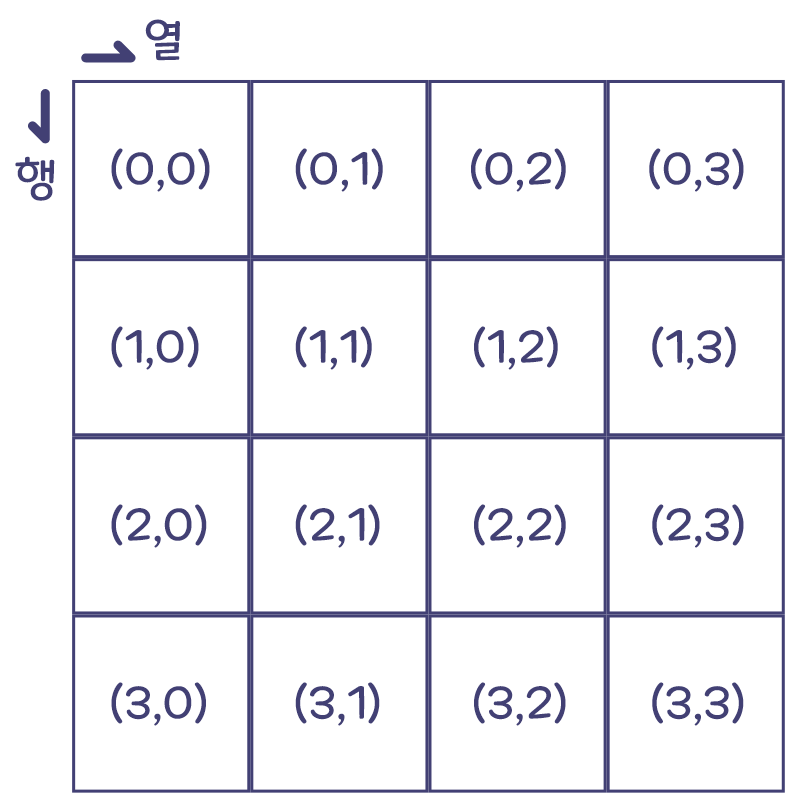
3. 리스트 값에 접근하기
arr[i][j]i = 세로 인덱스
j = 가로 인덱스 입력을 통해 값에 접근 가능하다.
'study > python' 카테고리의 다른 글
| [Python] 구분자가 여러개일 때 분리하기 re.split 함수 사용 (0) | 2024.08.03 |
|---|---|
| python 재귀 제한 해제 (0) | 2022.09.15 |
| python) list append() 와 extend() 비교하기 (0) | 2021.08.01 |
| python) list에서 사용할 수 있는 메서드 정리 (0) | 2021.08.01 |
| python) 369 게임 만들어보기 (0) | 2021.07.29 |