vue.js로 팝업창 만들기!

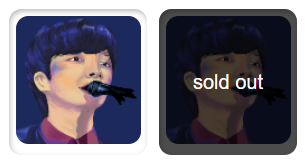
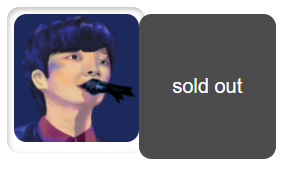
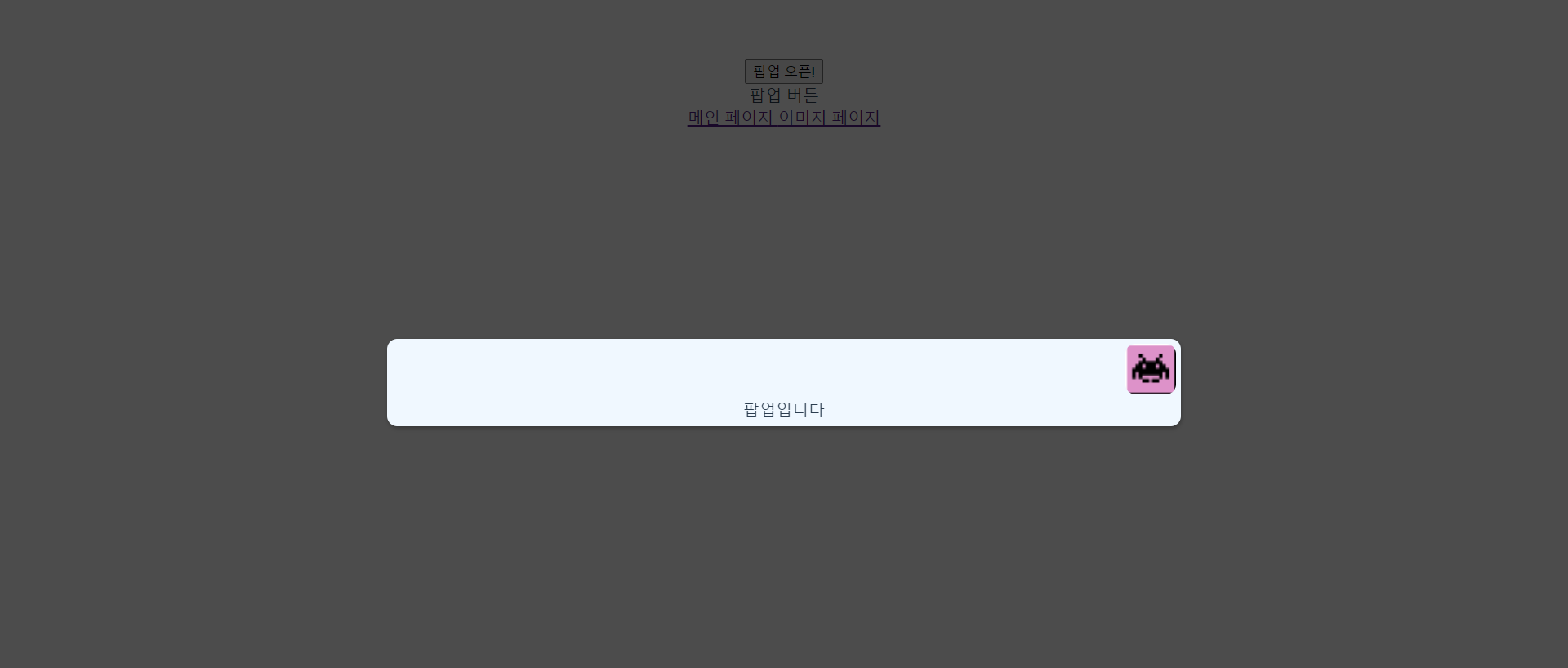
위의 팝업 오픈! 버튼을 클릭하면 아래와 같은 팝업이 나오고

팝업 오른쪽 상단의 그림을 클릭하면 팝업이 닫히는 화면 만들기!
일단 기능만 만들어본거라 디자인은 신경쓰지 않았다
vuefity의 다이어로그 기능을 사용해서 쉽고 이쁘게 만들 수도 있지만 뷰티파이를 사용하지 않고 만들어봤다
https://vuetifyjs.com/en/components/dialogs/
Dialog component
The dialog component informs a user about a specific task and may contain critical information or require the user t...
vuetifyjs.com

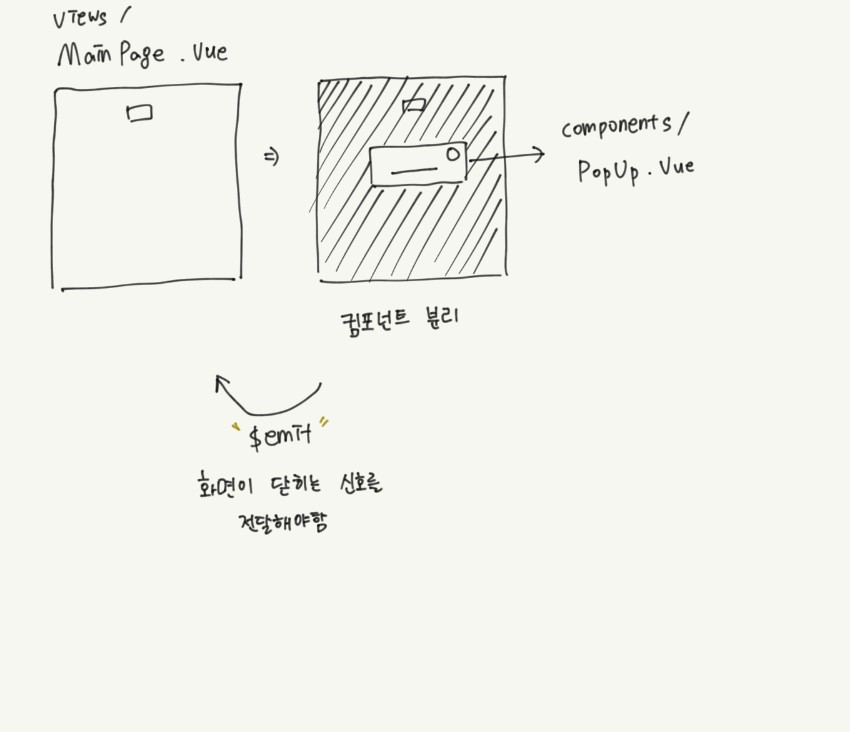
전체적으로는 MainPage 안에 PopUp.vue를 컴포넌트로 분리하여 주었다.
일단 팝업을 열기 위한 신호를 주는 버튼을 HTML에서 만들어준다
<button
@click="openPopup()">
팝업 오픈!
</button>@click에 openPopup()함수와 바인딩 해준다(바인딩 한다는 표현이 맞는가?)
import PopUp from '../components/PopUp.vue'
export default {
name:'MainPage',
components:{
PopUp,
},
data: ()=> {
return {
popupView : false,
}
},
methods:{
openPopup(){
this.popupView = (this.popupView) ? false : true
}
}
}script 파일!
MainPage 에서 PopUp을 components에 넣어주고
화면을 열기 위한 변수로 popupView를 만들어줬다.
처음에는 팝업이 닫혀있는 상태여야하기 때문에 기본값은 false
@click을 통해 openPopup()에 신호가 오면 popupView는 false 값과 true 값이 토글이 된다
<div class="popup-view" :class="{ active : popupView }">
<pop-up @close-popup="openPopup()"></pop-up>
</div>다시 HTML로 돌아가서 열릴 팝업 파일을 본다
css로 팝업 창을 컨트롤 하기 위해 감싸고 있는 div에 popup-view클래스를 주었다
true값이 들어오면 active가 활성화 될 것이다


.popup-view{
opacity: 0;
display: none;
visibility: hidden;
}
.active{
opacity: 1;
display: block;
visibility: visible;
}팝업을 감싸고 있는 div에 투명도와 display:none 그리고 visibility를 주었다.
visibility: hidden만 주어도 팝업이 안보이지만 hidden 상태에서는 실제로는 화면에 팝업의 띄워져 있는 상태기 때문에 나중에 오류가 생길 수 있어 display: none 설정을 꼭 넣어준다!
그리고 active는 팝업이 열린 상태를 나타낸다
components/PopUp.vue
html
<div class="close-image">
<img src="../assets/button.png" alt="" @click="closePopup()">
</div>팝업 컴포넌트에서는 창을 닫는 이미지에 클릭 이벤트를 주었다!
methods:{
closePopup: function(){
this.$emit('close-popup')
}
}emit을 통해 close-popup 신호를 부모에게 보낸다.
그럼 view/MainPage.vue의
<div class="popup-view" :class="{ active : popupView }">
<pop-up @close-popup="openPopup()"></pop-up>
</div>이 분에서 @close-popup이벤트를 받아내고 그것을 openPopup()함수로 다시 신호를 주면
신호를 받고 popupView가 false로 전환되어 팝업을 닫을 수 있다!
뭔가 열심히 적어봤는데 함수라던거 변수라던가 그런 용어적인 면에서 잘 설명이 되고 있는지 모르겠다( : ౦ ‸ ౦ : )
'study' 카테고리의 다른 글
| [HTML] 시맨틱 태그 종류와 사용방법 (0) | 2022.06.20 |
|---|---|
| [Vue.js] localhost 모바일로 확인하기(와이파이) (0) | 2022.06.09 |
| [Vue.js] Vue2 에서 라우터 문제가 있을 때 (0) | 2022.05.01 |
| [HTML/CSS] div 위에 div 겹치기 (0) | 2022.04.29 |
| Vue.js 프로젝트 시작하기 (0) | 2022.04.28 |